Este projeto foi desenvolvido durante o curso Formação em UX - Intensiva da Mergo User Experience, tendo a duração de 55 horas de aula. Sob a orientação do professor Edu Agni, trabalhamos de forma colaborativa em um grupo formado por 6 integrantes (clique para acessar o LinkedIn de cada um):
O projeto parte do seguinte desafio:
Nosso processo de design foi dividido em 6 etapas:
Nesta etapa, o objetivo é entender quais são as necessidades das pessoas envolvidas no problema: do que precisam, do que gostam, o que querem. Iniciamos com uma pesquisa para entender o contexto geral e fomos levantando hipóteses, para depois nos prepararmos para entrevistas com usuários reais.
DESK RESEARCH:
Nosso primeiro passo foi realizar pesquisas na internet em busca de notícias, vídeos, artigos, pesquisas e depoimentos em redes sociais, em busca de informações sobre Concursos Públicos e as pessoas que os prestam. Com isso, fomos colhendo insights para formular as nossas hipóteses.
MATRIZ CSD:
Certezas, Suposições e Dúvidas. A partir dos dados levantados na pesquisa, nosso grupo entrou em um consenso para dividir as informações que obtivemos em uma matriz segundo estes 3 critérios: o que sabemos de fato, o que supomos e o que não sabemos ainda.
ROTEIRO DE ENTREVISTA:
A partir das dúvidas e hipóteses que levantamos na Matriz CSD, desenvolvemos um roteiro com perguntas pré-definidas para realizarmos entrevistas com usuários reais que foram recrutados pela Mergo. Esse tipo de roteiro nos forneceu um guia para conduzir as entrevistas, ao mesmo tempo em que nos dava liberdade para acrescentar outras perguntas que poderiam surgir ao falar diretamente com os entrevistados.
ENTREVISTAS E CARTÕES DE INSIGHT:
Nos dividimos em subgrupos com 1 entrevistador e 2 observadores. Enquanto o entrevistador conduzia a conversa, os observadores faziam anotações em cartões de insight, registrando partes das respostas que poderiam ser úteis para esclarecer nossas dúvidas e suposições iniciais, além de acrescentar informações em que não havíamos pensado inicialmente. Também fizemos registros em foto e vídeo, possibilitando que reassistíssemos as entrevistas mais tarde.
A partir da pesquisa e das entrevistas, nesta etapa tentamos mapear nosso público e delimitar problemas, o que precisa ser resolvido ou criado.
DEBRIEFING:
Após as entrevistas, revisamos nossas anotações e tentamos identificar pontos em comum entre as 3 pessoas entrevistadas. Organizamos as informações descobertas em 5 blocos: Motivações, Frustrações, Rotina, Background e Objetivos, eliminando peculiaridades que fossem pertinentes a apenas um dos entrevistados, e tentando encontrar padrões de comportamento geral.
PERSONA:
A partir destas descobertas, definimos uma persona: Ana Gonçalves da Costa tem 31 anos, é técnica administrativa e mora em Carapicuíba, São Paulo. É mãe de um filho de 7 anos. Gosta de assistir aulas pelo Youtube e aproveita para estudar no transporte público. Busca estabilidade financeira, tem apoio familiar e deseja seguir carreira na sua área de interesse. Já prestou concurso uma vez mas não passou; tem dificuldade com algumas questões de matemática e não tem com quem tirar essas dúvidas.
JORNADA DO USUÁRIO:
Pensando nesta Persona, mapeamos sua jornada desde quando decidiu prestar concurso até a realização da prova. Primeiramente listamos as etapas desta jornada; depois, pensamos nos pontos de contato, as atividades envolvidas em cada etapa (ler editais, fazer inscrições, organizar materiais de estudo). Então tentamos associar as emoções positivas e negativas envolvidas a cada passo, e identificar oportunidades que nosso produto teria para ajudar esta pessoa e tornar sua experiência melhor.
Após termos conhecido melhor os usuários e sua trajetória, chega a hora de pensar no produto que iremos oferecer para esse público. Nesta fase de brainstorm, tentamos levantar o máximo possível de ideias para depois selecionar quais são as prioridades. A estrutura do curso definiu que nosso projeto seria um APP Mobile, então começamos a pensar nas funcionalidades.
MVP:
Observamos as oportunidades mapeadas na Jornada e selecionamos um conjunto de possíveis funcionalidades que pudessem formar um MVP (Mínimo Produto Viável). Dividimos as ideias em 3 categorias: "Para se organizar", "Para estudar" e "Para se auto-avaliar".
BRIEFING DE PLANO DE AÇÃO:
Com o briefing decidimos que caminho seguir. Entramos em consenso sobre nossos objetivos, funcionalidades, diferenciais, público e proposta de valor. Decidimos que seria importante ter um chat com professores para tirar dúvidas; uma área para realizar simulados; seleção de conteúdos para estudar de acordo com o concurso selecionado; e, principalmente por termos uma PCD como integrante de nosso grupo de trabalho, foi uma prioridade considerar que nosso APP fosse acessível com conteúdos e videoaulas em Libras.
TASK FLOW:
Nesta etapa definimos a sequência de tarefas que o usuário realizaria ao interagir com o aplicativo: selecionar o idioma (português/libras); criar perfil; selecionar o concurso que quer prestar; indicar quanto tempo tem disponível para estudar; selecionar uma matéria; assistir videoaulas; acessar o chat com professores; fazer um simulado; compartilhar seu resultado nas redes sociais. A partir desta sequência começamos a pensar também nos elementos que apareceriam em cada tela (campo de busca, listas, filtros, chat etc).
PROTÓTIPO DE BAIXA FIDELIDADE:
Tendo definido as funcionalidades iniciais, chegou a hora de começar a pensar nas telas de fato.
Começamos nossos protótipos em papel, já que este modelo nos permitiria o trabalho de forma colaborativa, com mais de uma pessoa fazendo os desenhos de tela ao mesmo tempo e dando ideias.
Desenhamos as telas com uma área já pré-definida, de forma que na sequência pudéssemos fotografá-las para criar um protótipo navegável utilizando o aplicativo Marvel (assista o video ao lado).
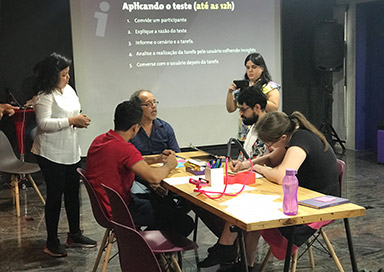
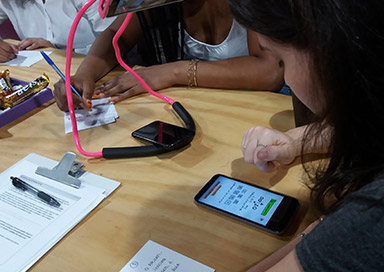
Para testarmos nossos protótipos, cada grupo recrutou um usuário real que já tivesse prestado concurso mais de uma vez, mas nunca tivesse passado. No dia dos testes, recepcionamos os concurseiros, explicamos a eles a razão e os objetivos deste teste e solicitamos a eles que assinassem um termo de consentimento para permitir a gravação de áudio e video. A cada teste, um dos integrantes do grupo era o moderador e os demais eram observadores, anotando insights e percepções sobre as interações e dificuldades do usuário. Pedimos aos participantes que tentassem realizar três tarefas:
- 1. Acessar o aplicativo para iniciar seus estudos e assistir uma aula de Economia;
- 2. Acessar o chat com o professor para tirar dúvidas;
- 3. Realizar o simulado da Polícia Federal.






Após os testes, revisamos nossas anotações para determinar os principais problemas encontrados no aplicativo e como poderíamos resolvê-los. Também consideramos as sugestões de melhorias feitas pelos usuários. Passamos para um protótipo de média fidelidade feito no Figma para fazer algumas dessas alterações.
- Aumentar o tamanho do texto do menu e adicionar ícones.
- Incluir a palavra "Encerrar" no rótulo do botão do chat.
- Substituir gráfico de desempenho por uma check-list de acordo com as metas do usuário.
- Acrescentar texto auxiliar explicando a funcionalidade dos botões.
- Disponibilizar o edital do concurso e calendário com o dia da prova e outras datas importantes.
- Inserir campo de "Dúvidas Frequentes" referentes a cada aula.
- Exibir a resposta correta após o usuário ter selecionado sua alternativa ao responder as questões durante o simulado.
Como encerramento do curso, compartilhamos nossas descobertas com os demais alunos criando uma apresentação em Powerpoint. Tivemos como avaliadoras convidadas as especialistas Ana Coli e Carolina Leslie.





